如何利用AI技术搞定网站、App、小程序开发
这两天ideogram_ai和v0.dev特别火,一个直接出精美的设计图,一个直接生成可以运行的前端代码,包括VUE、React、Nextjs等。于是想用这个生成上次分享的AI儿童学英语的界面。
打开ideogram_ai 2.0官网。
https://ideogram.ai/t/my-images
输入提示符:
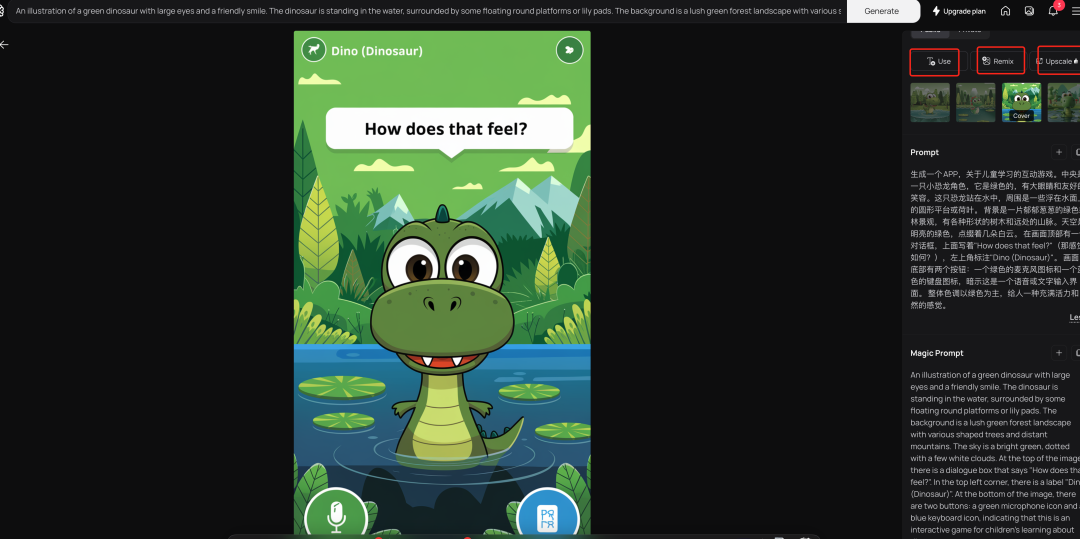
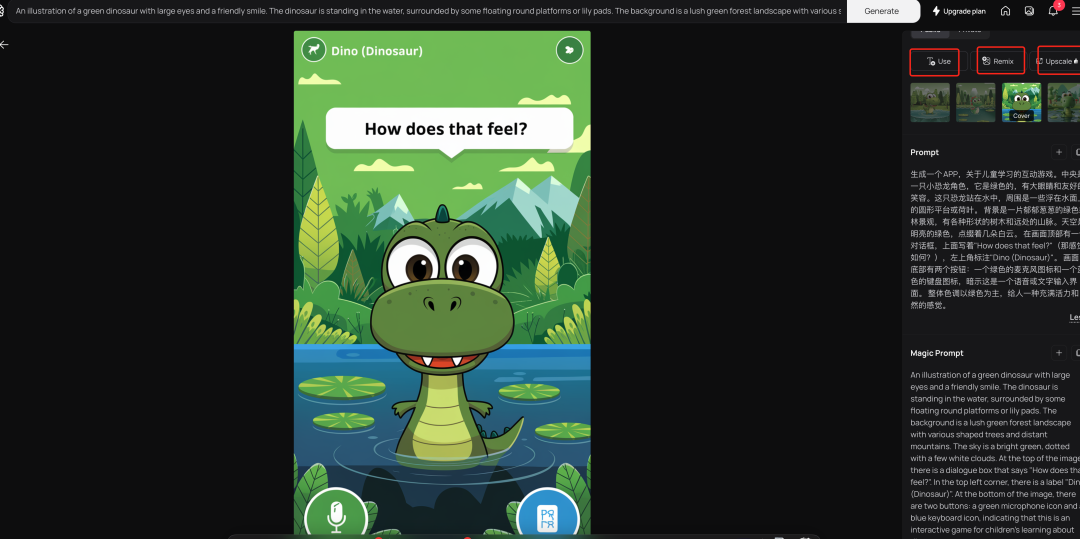
生成一个APP界面,界面展示了一个可爱的卡通场景,看起来像是一个儿童互动应用或游戏的界面。
中央是一只小恐龙角色,它是绿色的,有大眼睛和友好的笑容。这只恐龙站在水中,周围是一些浮在水面上的圆形平台或荷叶。 背景是一片郁郁葱葱的绿色森林景观,有各种形状的树木和远处的山脉。天空是明亮的绿色,点缀着几朵白云。 在画面顶部有一个对话框,上面写着"How does that feel?"(那感觉如何?),左上角标注"Dino (Dinosaur)"。 画面底部有两个按钮:一个绿色的麦克风图标和一个蓝色的键盘图标,暗示这是一个语音或文字输入界面。 整体色调以绿色为主,给人一种充满活力和自然的感觉。

对图片二次修改:

2. 打开v0.dev官网:
https://v0.dev/chat
它是一款新的基于聊天的网页开发助手 类似Claude的Artifacts功能
可生成用户界面、自动编写运行代码

它拥有丰富的TypeScript、React、Next.js、Vercel等前端技术的知识。
你可以把v0视为你个人的web前端开发助手。
它能帮你调试代码、回答开发问题、生成代码,生成代码运行效果和交互界面等。
v0可以根据你的需求执行以下几种任务:
- 生成用户界面(UI):如果你请求v0生成某种类型的UI(如表单、按钮、布局等),它可以为你编写相应的代码,并生成UI的代码片段。
- 运行代码:v0可以帮助你执行或运行代码段,提供实时反馈,帮助你调试或验证代码的功能。
- 回答编程相关问题:你可以向v0提出关于web开发、前端技术(如TypeScript、React、Next.js等)的任何问题,v0会一步步为你解答,帮助你解决技术问题。
试验一下:
上传刚才的图片,输入提示词:
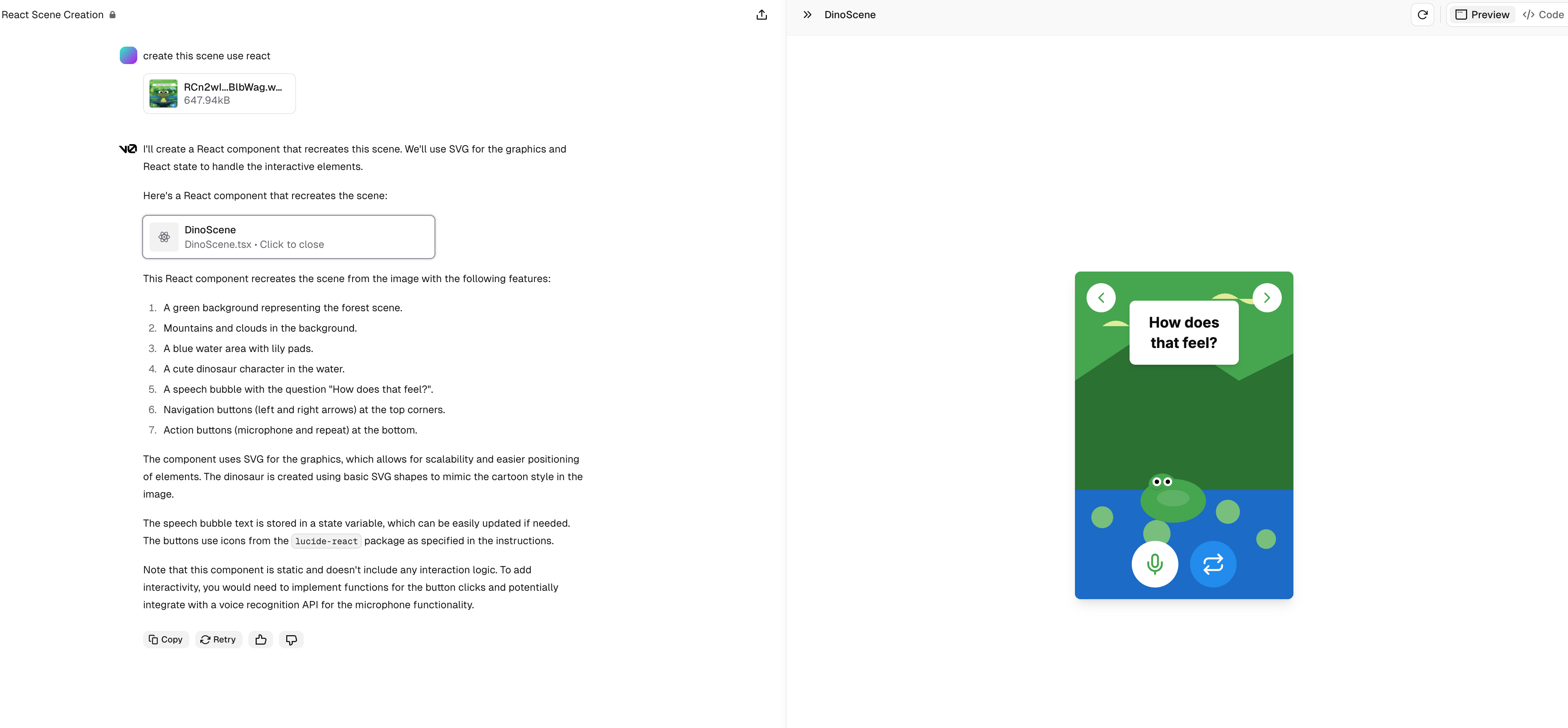
create this scene use react
里面的按钮都是单独的图层,非常棒。
因为是聊天的形式,我们可以一直让它做优化处理:

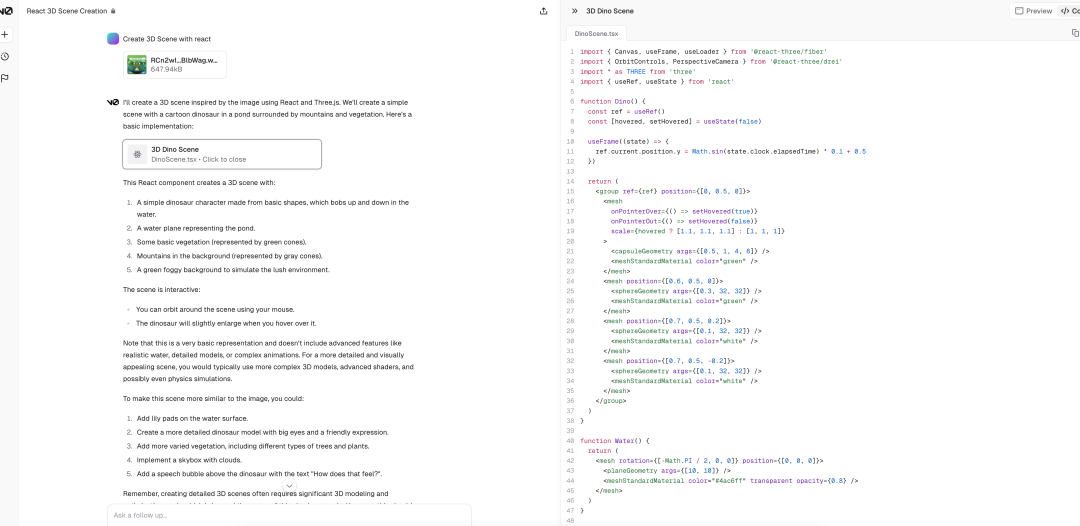
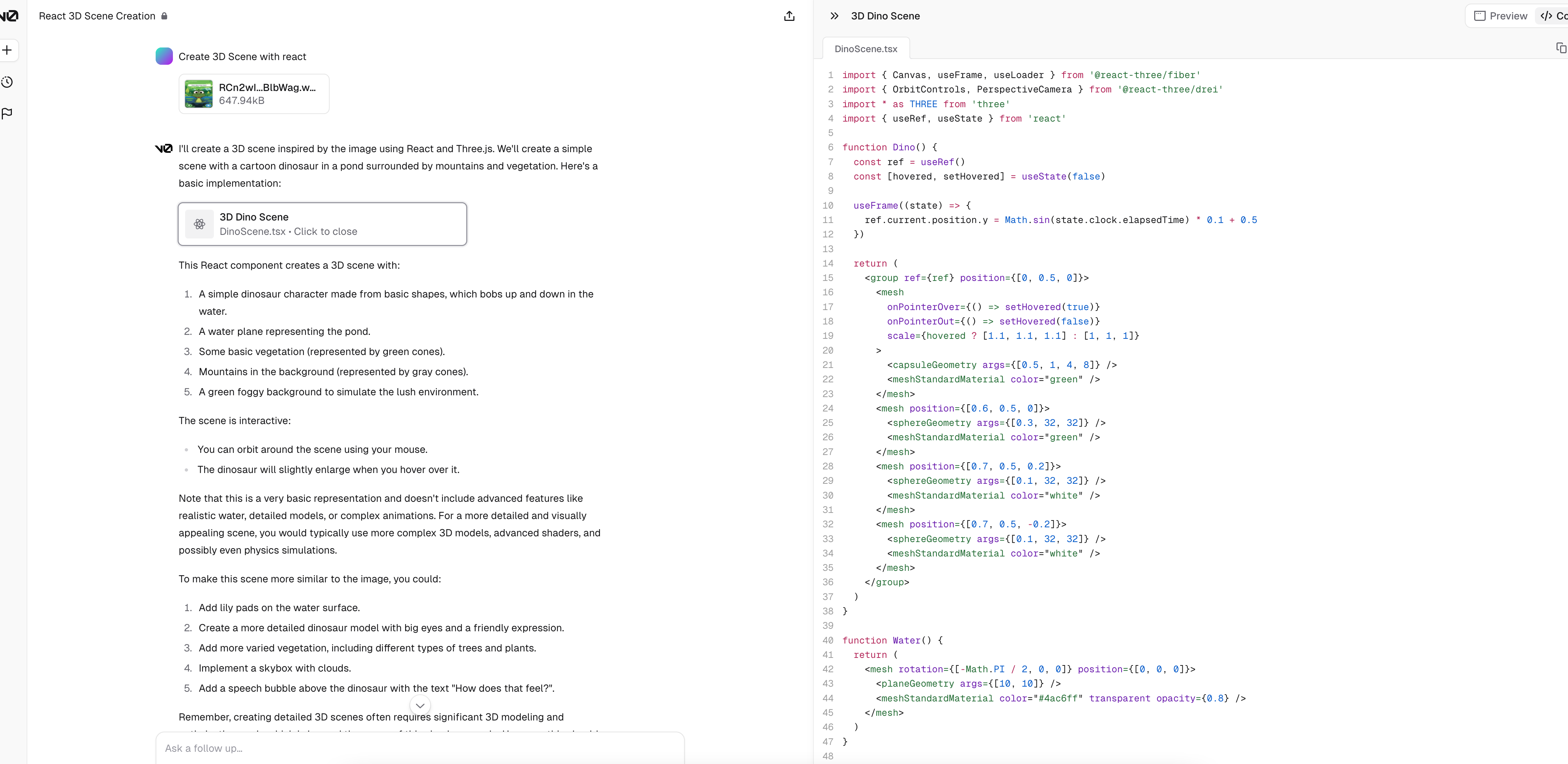
接下来试一下换成glb模型来看看。只能出来代码,没有演示效果。
Create 3D Scene with R3F

我们看到生成的代码是react+tailwindcss。
如果涉及到后台数据库,推荐的技术栈:
有了这几个神奇,接下来做独立开发又充满了信心,可以加快我的创业项目了。
用Ideogram 2.0生成其它网站试试:
下面是别人生成的效果,借用一下:
酒店官网:
A web design draft for a boutique hotel that:Home Page Hero Section Title: "Serenity Palace" Subtitle: "Where Luxury MeetsTranquility" Background: Full-width image slider showcasing hotel's best features CTA: "Book Your Stay" button About Us section Featured Rooms & Suites Highlights of Amenities Guest Testimonials Latest Offers

了解更多AI资讯,可以加入我们的交流群一起沟通讨论~

文章来源: 前端程序设计



