AI + 交互 | 开源白板工具 Tldraw ,AI 如何重塑设计的工作流程
本篇正文共 3362 字,仔细阅读约 11 分钟
AI Native 产品分析
28
Tldraw

1. 产品:Tldraw
2. 创立时间: 2021 年 2 月
3. 创始人:Steve Ruiz
Steve Ruiz 在芝加哥大学获得了美术硕士学位后在 Inviqa 担任用户体验架构师。在Framer,ClearScore 和Phenomen Films 等公司工作,参与了多个短期合同项目。后来加入 Play,帮助设计了一款面向 iOS 的移动优先设计应用。
目前,他正在专职负责 tldraw 项目,这是一个白板应用和用于在画布界面上渲染 React组件的引擎,这显示了他对于 Web 应用和前端开发的深入理解。
此外,Steve 在开源社区也有所贡献,他维护了一些开源项目,包括 “perfect-freehand”、“perfect-arrows” 和 “state-designer”。
4. 产品简介:
Tldraw 是一款开源的协作白板工具。它提供了一个用于绘图、文本和媒体的基础无限画布,无需登录即可使用。
该项目自 2021 年启动,收入全部来自于 270 万美元的种子资金和 GitHub 赞助商的支持。最近,随着 GPT-4V API 的推出,Ruiz 集成了Sawyer Hood 创建的 “draw-a-ui” 设计原型,为 tldraw 引入了 AI 功能。
5. 融资情况:
2021 年推出开源项目tldraw
2022 年 11 月完成了270万美元的种子轮融资
2023 年 11 月集成 “draw-a-ui” ,推出 Make Real,在白板上绘制的原型图可以直接生成网页
2023 年11 月结合 fal.ai api,推出 Draw Fast ,在白板上绘制的草图可以实时生成AI渲染图
2023 年11 月完成了200万美元的融资

01
Tldraw 的故事和产品介绍
最初的动机——审美
一个巧妙产品的背后往往有着独特的产品创造者和故事。开源白板工具 Tldraw 的背后,是 Steve 在设计领域多年对设计与审美的追求与探索。
拿到了芝加哥大学的视觉艺术的硕士学位的 steve 在搬到英国后加入了 Play Out 公司,他在那里接触到了移动端和 pc 端特定的设计工具,也是在那里他开始学习和探索技术领域的内容,特别是产品设计和开发。有着设计背景的 steve 对设计工具的美观和易用有很高的要求。
因此,他在开源社区构建的第一个项目是 一个致力于创建能够自动生成美观箭头的工具。他的目标是,给定两个任意位置的点,能够生成一个看起来自然且美观的箭头。虽然这个项目想要解决的问题实际非常棘手,它涉及到了线性几何和向量计算,会有很多重叠或距离太近或太远的边缘情况,在经过了大量的迭代和调整后,steve 终于确保了生成的箭头既符合数学规则,又具有视觉上的吸引力。
而第二个名叫 Perfect Freehand 的项目(也是让 Steve 开始在 twitter 上名声大噪的项目)是关于如何创建一个看起来自然且流畅的手写笔触效果的问题。
这个项目的目标是模拟手写笔触,让用户在数字环境中能够体验到类似于真实笔触的书写效果,可以让线条的粗细会随着笔压的变化而变化。在Photoshop,这种效果可以通过像素级别的操作来实现,因为软件可以跟踪鼠标移动时的笔压变化,并相应地调整画笔的粗细。然而,在矢量绘图环境中,如使用 SVG(可缩放矢量图形)格式,实现这种效果就变得复杂了,因为矢量图形是由数学定义的路径组成的,而不是由像素组成的。steve 谈到这是一个非常困难的问题,因为没有人公开解决了这个问题,或者至少他没有找到任何好的开源解决方案。
在解决这些问题的过程中,Steve 意识到现有的设计工具在处理这类主观和审美问题时存在不足。他发现这些问题不仅仅是技术上的挑战,更多的是关于如何创造出既美观又符合用户喜好的解决方案。
这种认识促使他开始思考如何创建一个能够更好地服务于设计师和艺术家的工具,这个工具不仅要解决技术问题,还要能够提供一种直观和审美上令人满意的用户体验。
因此在 Excalydraw 和其他相关项目的工作基础上(比如上文提到的 Perfect Freehand),Steve 意识到他下一个项目是做的是一个通用的白板软件。虽然在那时已经有 Framer、Figma 等工具,但他认为在现有的工具中,用户可能会被提供一些预设的模板或者元素,这些元素虽然方便,但会限制用户的创造力。
而 TLDraw 想成为的是一个空白的,纯粹的,有着良好交互体验的画布,可以让用户从头开始,根据自己的需求和创意来构建他们的作品。这样的画布更像是一个工具,而不是一个已经预设好内容的平台。
Tldraw 是什么
在进入到 tldraw 后不难发现,其产品界面和功能相对简单,就是基础的菜单栏、工具栏和属性栏。
工具栏界面放置在首位的是铅笔、橡皮等自由绘图工具,而激光笔、高亮笔、框架结构等被放置在了第二界面。

一个可以和 tldraw 用来做对比的例子是 Figjam(FigJam 是由 Figma 团队在 2021 年 4 月 21 日推出的一款内置于 Figma 软件中的产品。FigJam 是一个在线白板工具,用于团队一起进行头脑风暴和构思 )作对比就能体现的更加明显。
相比之下,Figjam 提供了更加丰富,更加适用于团队协作的功能,包括绘制界面、添加交互、调整样式、流程图等等。同时 Figjam 还提供了一系列的预设模板和组件库,用户可以快速开始新项目,或者将现有的组件拖放到画布上进行编辑。
依托于 Figma,它还直接与 Figma 的设计工作流程集成,使设计师可以在同一平台上进行设计和协作。

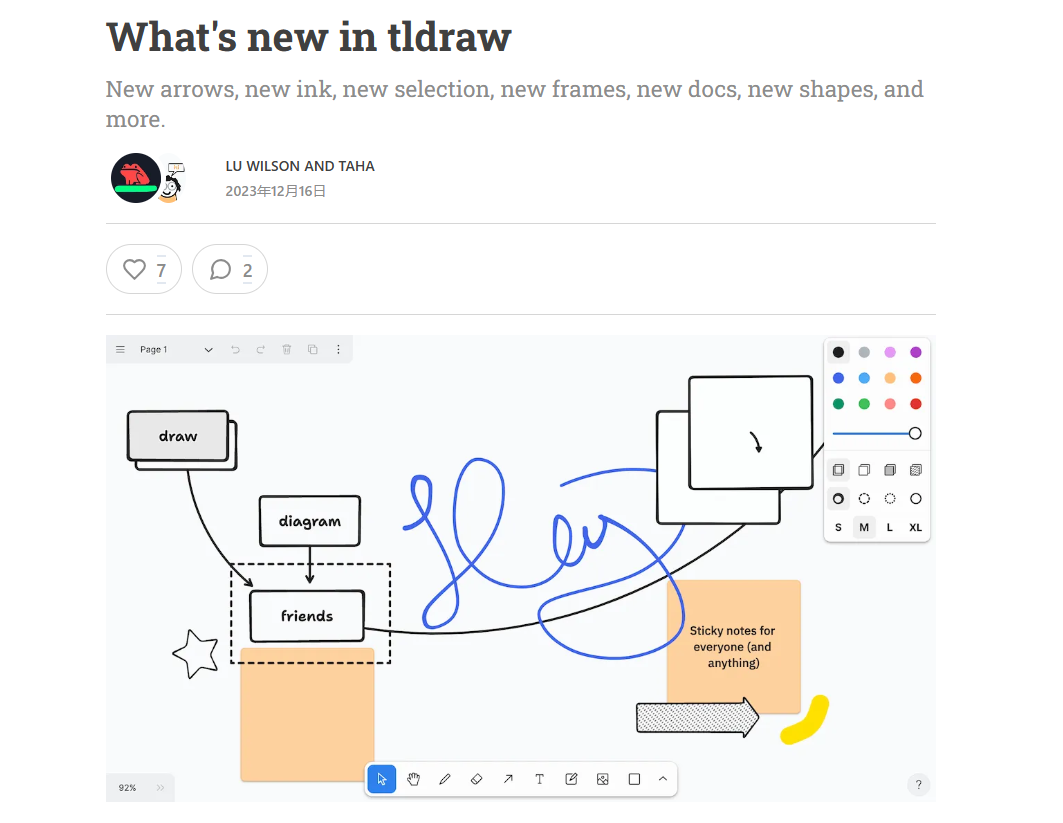
在过去的一年多里,Tldraw 大部分的功能更新也是一直在致力于优化使用体验。在发布的十几个功能更新的公告里,创始人一直在解决的问题依旧是如何提高绘图的效率和美观,比如增加了新的箭头、墨水、选择、框架、文档、形状,优化此前箭头功能的使用体验等。

Tldraw 的优势
tldraw 真正的优势在于其本身开源项目的特性,项目支持本地化部署,并为广大开发者提供了扩展接口,其中包括白板功能的 API 接口,以及丰富的基础UI组件或工具库,开发者可以轻松地将 tldraw 的功能嵌入到自己的软件中,而无需从头开始构建复杂的系统。这种灵活性极大地降低了技术门槛,使得创新和个性化的应用开发变得更加便捷。
在一次访谈中,创始人 steve 也谈到 “通过 tldraw,他显著缩短了开发时间,原本可能需要 3 年时间和 3 人团队的项目,现在只需要 3 周和一个人就能完成”,他还强调,由于 tldraw 的画布是基于 React 的,开发者可以通过编写 React 组件和少量额外的代码来定制它,即使没有新的开发者,也能够完成这样的任务。
也是基于此,许多应用都选择直接使用或者二次开发后集成到他们既有的功能中。

简而言之,tldraw 通过提供一个基于 React 的、易于定制和集成的无限画布平台,极大地简化了开发过程,使得即使是非专业的开发者也能够快速地创建和部署具有复杂交互和可视化功能的应用。
02
项目介绍:make real & draw fast
创始人 Steve Ruiz 在继续完善前面介绍的白板的功能和界面优化的同时,也并行开发了几个额外的小项目,其中受到广泛关注的,一个就是在推特上爆火,通过图形可能实现静态网页生成的 Make Real 项目,还有一个是面向设计师的创意灵感 Draw Fast 项目。
make real
体验地址:makereal.tldraw.com
Make Real 功能其实来源于 Figma 工程师 Sawyer Hood 发布在 github 上的 draw-a-ui 项目。得益于 Tldraw 开源项目的特性,Sawyer Hood 在看完 Open AI 开发者大会上展示的 GPT4 可以接受语言输入的新功能后,着手使用TLdraw 的库进行开发,并在一天后在 X 上发布了展示他如何使用 tldraw 组件在白板上直接生成网页的过程。
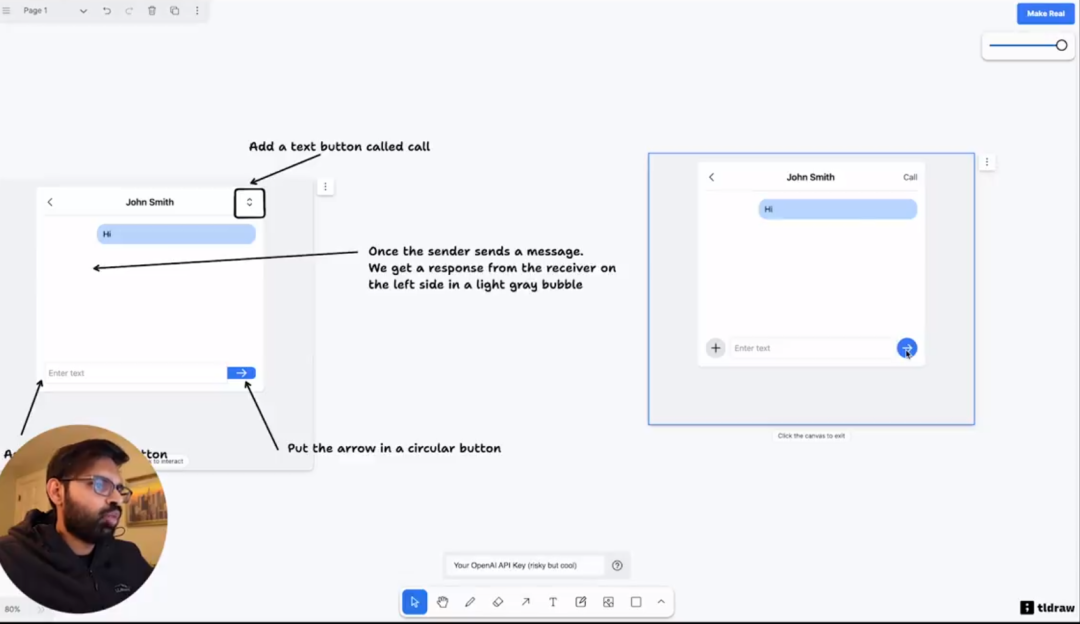
Tldraw 团队及时 fork 了这个项目,并进行了二次开发。最新发布的功能,可以在makereal.tldraw.com上进行体验,它提供了一种创新的界面设计体验,结合了绘图和网页开发功能。简要的工作流程展示如下:
1. 用户获取 OpenAI 的开发者 API 密钥,并访问 makereal.tldraw.com 网站。
2. 在网站上,用户可以绘制他们想要的用户界面。
3. 用户选择绘制的界面,然后点击“ Make Real ”按钮。
4. 几秒钟内,网站会在画布上显示出来。用户可以移动和调整网站的大小,甚至可以在网站上方标注和加注释的方式,进行二次修改和调整,然后再次点击“ Make Real ”按钮生成新的结果。
而他的工作原理也比较简单,基于原型图的网页生成就是将绘制在 tldraw 上的画布转换为 PNG 图像,然后将 PNG图像发送给 GPT-4,并指示其返回一个包含 Tailwind CSS 的单个 HTML 文件,文件最终会作为iframe的形式嵌入到画布中。这种方法允许用户在不离开画布的情况下,绘制网站并生成工作原型,并享受基于画布的交互的众多好处。
而在 tldraw 画布上用注释和修订进行二次修改和调整网站,则需要将上一个结果的 HTML 文件发给 GPT-4,并附上本次修改的注释,来完成修改的内容,以解决iframe在画布里无法被GPT-4”看到“的问题。

基于画布的交互方式,Tldraw 的优势极其明显,简洁直观的界面,使得用户可以轻松进行实时绘图和协作,学习成本非常非常低;
对比同类的基于 GPT-4 的软件,比如 Grimoire,DesingerGPT(这两款都是第三方制作的GPTs),Tldraw 让使用者可以直接通过原型图生成前端界面,还减少了对非技术人员展示那些繁琐且复杂的代码,不再需要点击”contiune genarate “,在一定程度上减少了交互流程。
这些点在推特上涌现出的各种超出想象的网页生成视频中也可以窥见一二。
不过 ,既然是基于 GPT-4,那局限性也会从其工作原理中很容易推断得到:如果在进行复杂的用户界面生成时,使用者进行了超出 GPT-4 tokens 理解上限的多次修改,就会使得项目执行的不够好。
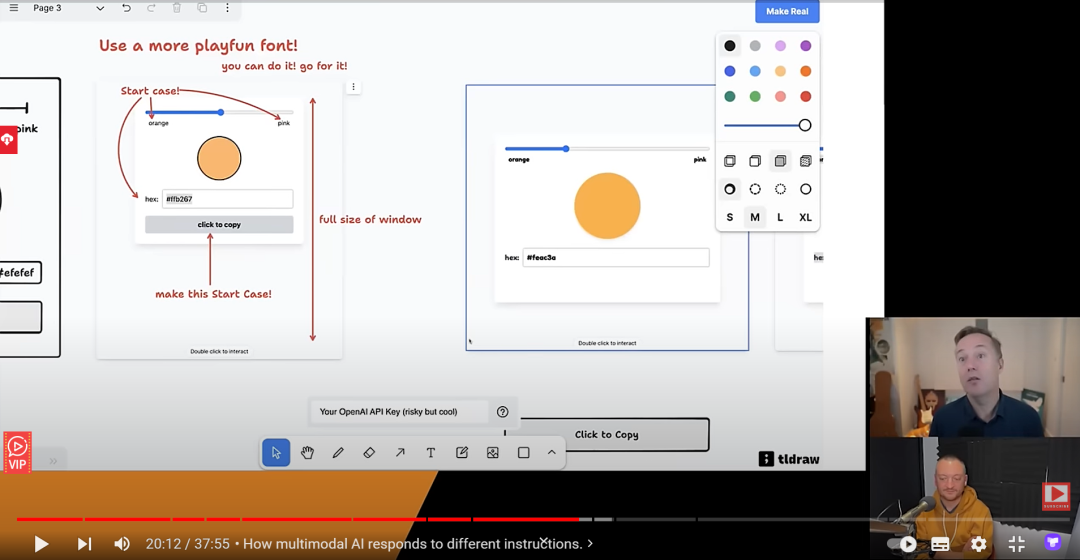
这一点在 tldraw 的创始人 @steveruizok 在This Week in Startups 和 jason 的访谈里体现的很明显。

@steveruizok在进行二次解释和批注的时候,”make the start case“的部分开始以为是gpt4并没有在网页里生成,后来被证实为文字部分是 gpt-4 在修改过程中,并没有完全遵照原有生成的结果中,擅自修改了文字的颜色,设置成了和背景一样的白色,最终导致的不可见。
这种在不断修改中,可能会导致原有生成结果发生改变的可能是在开发中极其不确定的因素。
Draw fast
体验地址:drawfast.tldraw.com
Drawfast 来源于推特用户 @lichinlin 使用 tldraw 结合 fal.ai 运行在云端的 stable diffusion 的 LCM 模型 的 API ,实现高效且准确的图像渲染的尝试。
Sense 说:
Fal.ai 是一家致力于构建人工智能应用程序的云服务公司,它提供快速的推理能力,预计在约 120 毫秒内完成,不会有冷启动延迟,并且用户只需为其使用的服务付费。
文章中提到的 Fal.ai 利用潜在一致性模型(LCM)的概念在云中运行稳定扩散模型,允许用户在不同版本(如SD v1.5或其他模型)之间进行选择。
LCM 模型,旨在以更少的推理步骤生成高分辨率图像,从而显著提高图像生成的速度。例如,与需要更多步骤的传统方法相比,一些 LCM 实现可以仅用 2 到 8 个步骤来生成图像,同时仍能生成高质量的图像
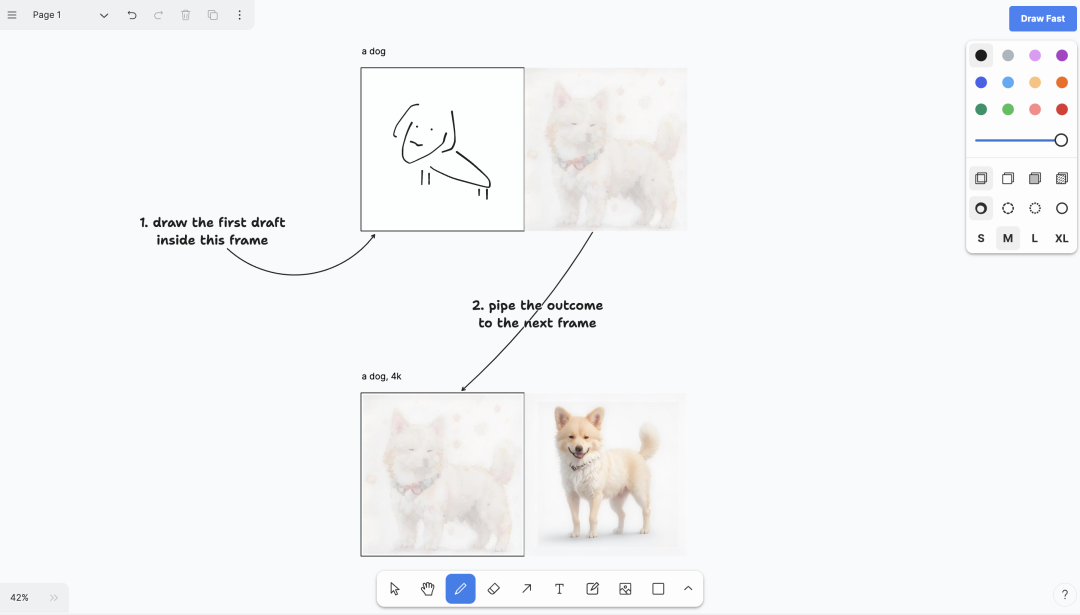
在 drawfast.tldraw.com 里,创建一个新的画布后双击上处输入 Prompt,然后就可以用画笔开始进行实时创作。在tldraw官方账号发布的推特视频中可以看出,官方团队希望此功能可以作为设计师绘制草图时很好的工具。

体验地址:drawfast.tldraw.com
对于设计师而言,相比在本地运行自己的stable diffusion , tldraw 的实时设计功能将极大地加速创意的实现过程。在广告、工业设计等领域,设计师可以即时捕捉灵感,通过直观的白板交互,将抽象的概念转化为具体的设计原型。
这种即时反馈机制不仅提高了设计的效率,也为设计师提供了更多的实验空间,让他们能够快速迭代和优化设计,从而创造出更加引人注目的作品。
03
AI + 交互设计?
AI 在交互设计的轨迹中若干影响涉及不仅技术层面的优化与加速——例如,像make real 这样的功能即代表了一种飞跃,将低保真原型直观转化为实时性的静态网页。同时,AI也在推动用户界面自身的演进,赋予它全新的交流和体验模式。尽管此文限于篇幅原因暂不展开后者的讨论,仅就前者的影响进行探索。
在探索 AI 如何赋能传统的交互设计流程之前,值得注意的是,主流设计工具的进展实际上呈现出一种相对保守的趋势。举例来说,figjam 与 miro 所展示的人工智能功能—— jambot 与 miro assistant ——并未直接触及至核心的设计问题,他们的实际功能与设计流程的直接联系似乎并不紧密。这种现象或许指向一个更为微妙的趋势:在AI的辅助下,设计工具的发展可能更倾向于内部流程的优化,而非直接辅助设计本身的功能扩展。

figjam 里的 ai 助手 jambot 的功能列表

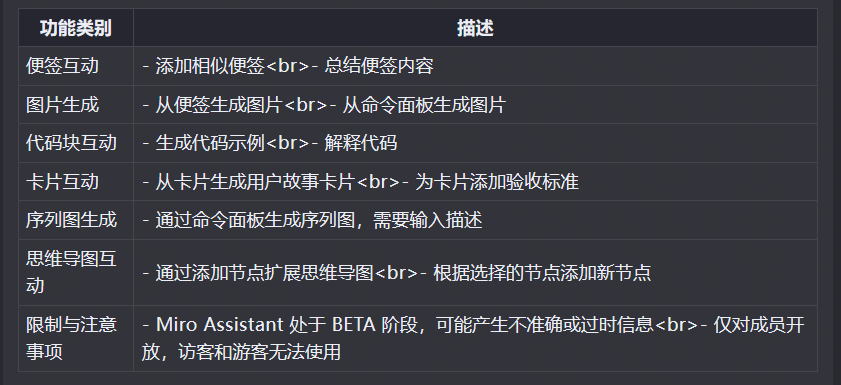
miro 的 ai 助手 miro assistant 功能列表
这些功能反而更像是交互设计中进行需求分析的辅助功能,比如在头脑风暴时的思路拓展;或者是面向个人的效率提升工具,在画流程图时直接拓展成易于展示的类似 ppt 的演示看板 ;或者是面向团队的协作提效工具,比如在协作讨论时对团队成员的讨论总结。不过在白板上,无需自己整理语义结构,直接通过箭头等图像直接进行总结等 简化表达的方式确实更便捷。
在软件开发领域,tldraw 的原型设计功能将彻底改变传统的产品开发流程。传统的开发流程往往需要从文字描述的产品需求文档出发,经过 UI 设计,再到实际的开发。tldraw 的出现,使得这一流程得以简化,交互设计可以直接在 GUI 白板上进行,开发者和设计师可以在同一个平台上协作,实时沟通和调整,减少了沟通成本,提高了开发效率。这种融合了设计、原型和开发的全新工作模式,预示着软件开发将进入一个更加敏捷和高效的新时代。
如果说,make real 功能展现的是 LLM 可以实现从交互设计的低保真原型直接到前端界面的过程简化的想象,现在确实还缺乏使用 AI 直接针对设计低保真原型或者中高保真原型的流程简化的工具。当然,这样的工具,实际上是对设计者对交互设计的理解提出了很高的要求,要充分理解或识别交互设计师在设计工作中可以被简化的部分,是要求设计者有着极为丰富的工作经验沉淀的。
参考材料
https://tldraw.substack.com/p/make-real-the-story-so-far
https://techcrunch.com/2022/12/16/tldraw-offers-a-collaborative-whiteboard-without-any-login/
https://www.dhiwise.com/post/Empowering%20Designers:%20The%20Impact%20of%20tldraw%20on%20Web%20Development
转载请联系公众号后台

欢迎填写问卷进入 【SenseAI深度交流群】,分享并交流彼此的产品使用体验。
群内将提供对推文内容讨论、AI 产品探索交流、线下面基和认识新朋友的机会。为保证交流质量,我们采取问卷申请制,请先扫描下面二维码,填写问卷后请后台回复【已填写】申请入群。
欢迎关注我们
关注全球 AI 前沿,走进科技创业公司,提供产业多维深思,我们是创业者/产品/投资人,这里是最有 AI-sense 的 SenseAI。
本篇文章来源于微信公众号: 深思SenseAI




